Play Tab

The Play Tab is for adding interactivity and testing your project. It's also where the animator block lives, which allows you to change properties of any object over time.
Visual Scripting
Unbound ships with pre-made logic blocks to add interactivity to your project, whether that's a game, a toy, or an interactive scene.
Built-in Logic Blocks
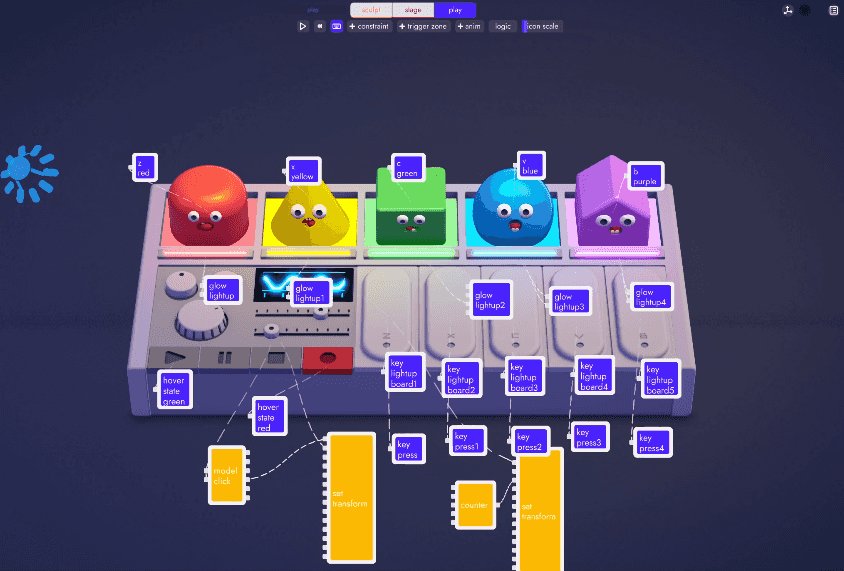
Simply drag blocks out of the Logic Library and connect them directly to models, cameras, or lights in your scene to bring your scene to life.
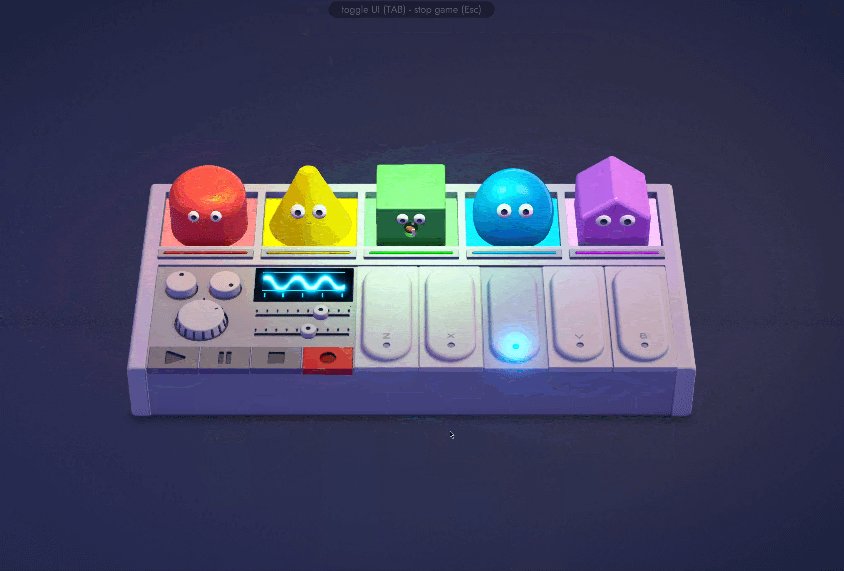
This synth toy (which also plays sounds made with unbound's synth library) is made entirely with built-in logic blocks.

Custom Logic Blocks
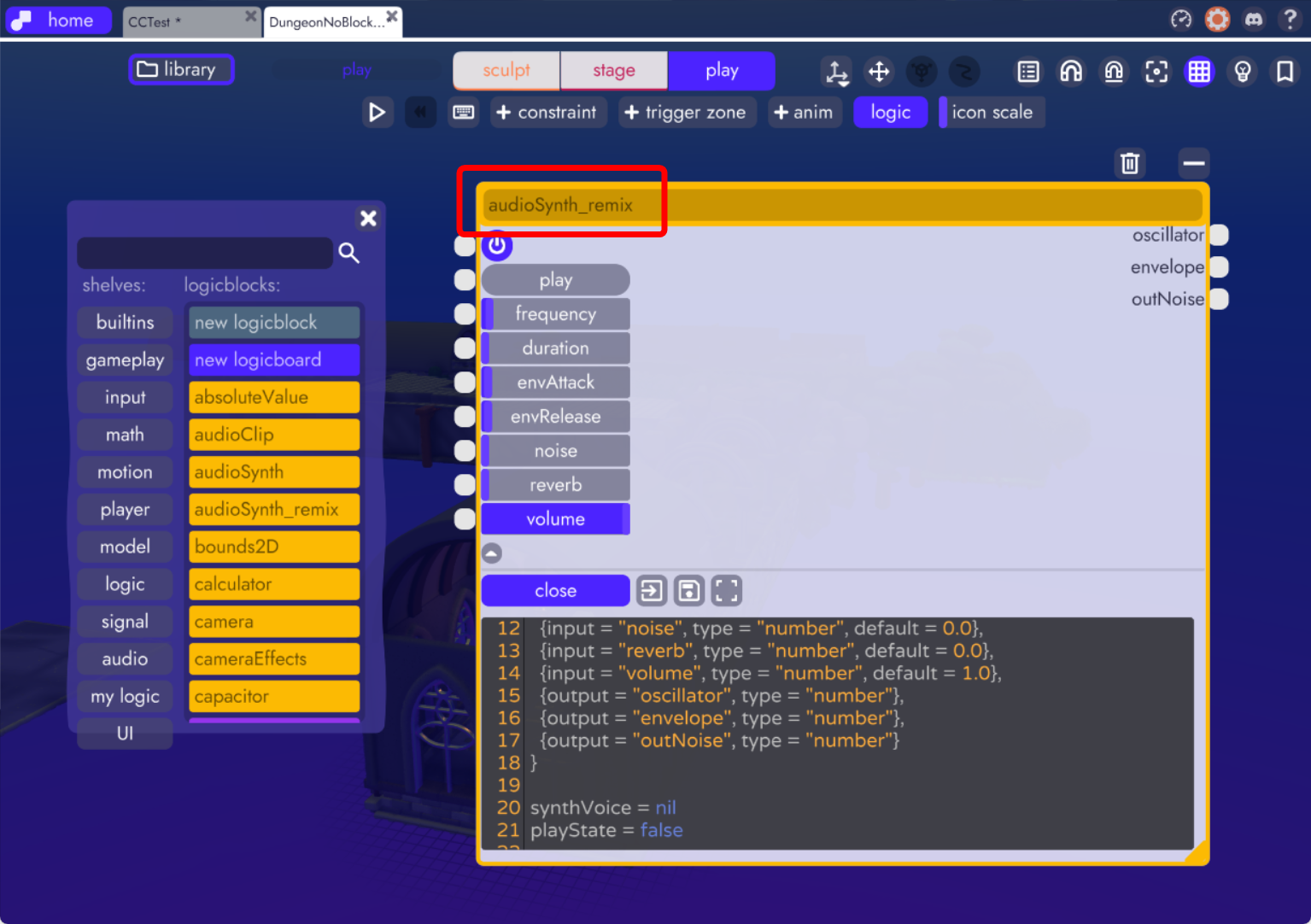
In addition to the built-in logic blocks, you can write your own logic blocks (in Lua). You can even edit the code of built-in blocks to tailor them to your own personal needs. Unbound automatically creates a copy, preserving the built-in block and adds your remixed version to your own library of code.

Of course you can also peek at the code, without creating a copy, if you just want to see how the block works.
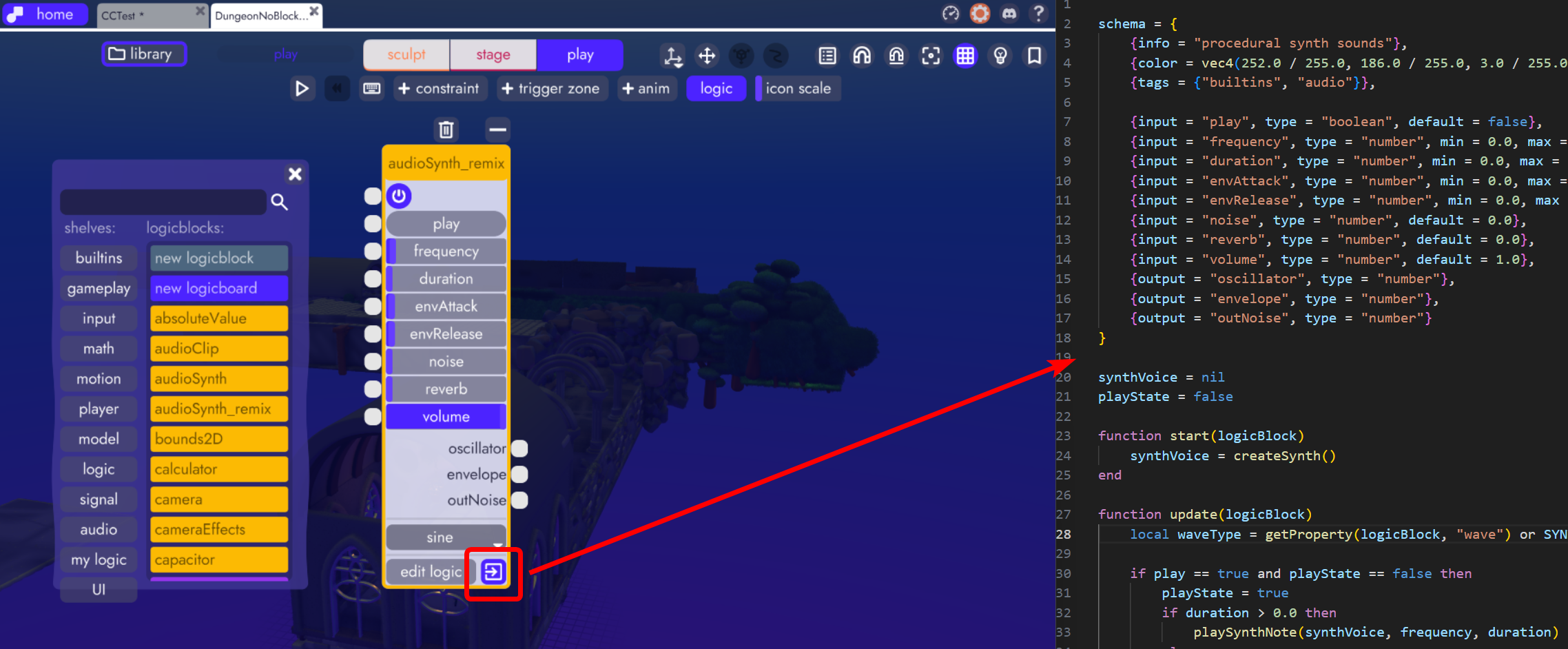
Writing Scripts in Unbound
If you want to dig into scripting, you can use unbound's built in code-editor (seen above) or you can choose to open them in the editor of your choice, such as VS Code or Sublime Text.

For more information on unbound's Lua API, click here
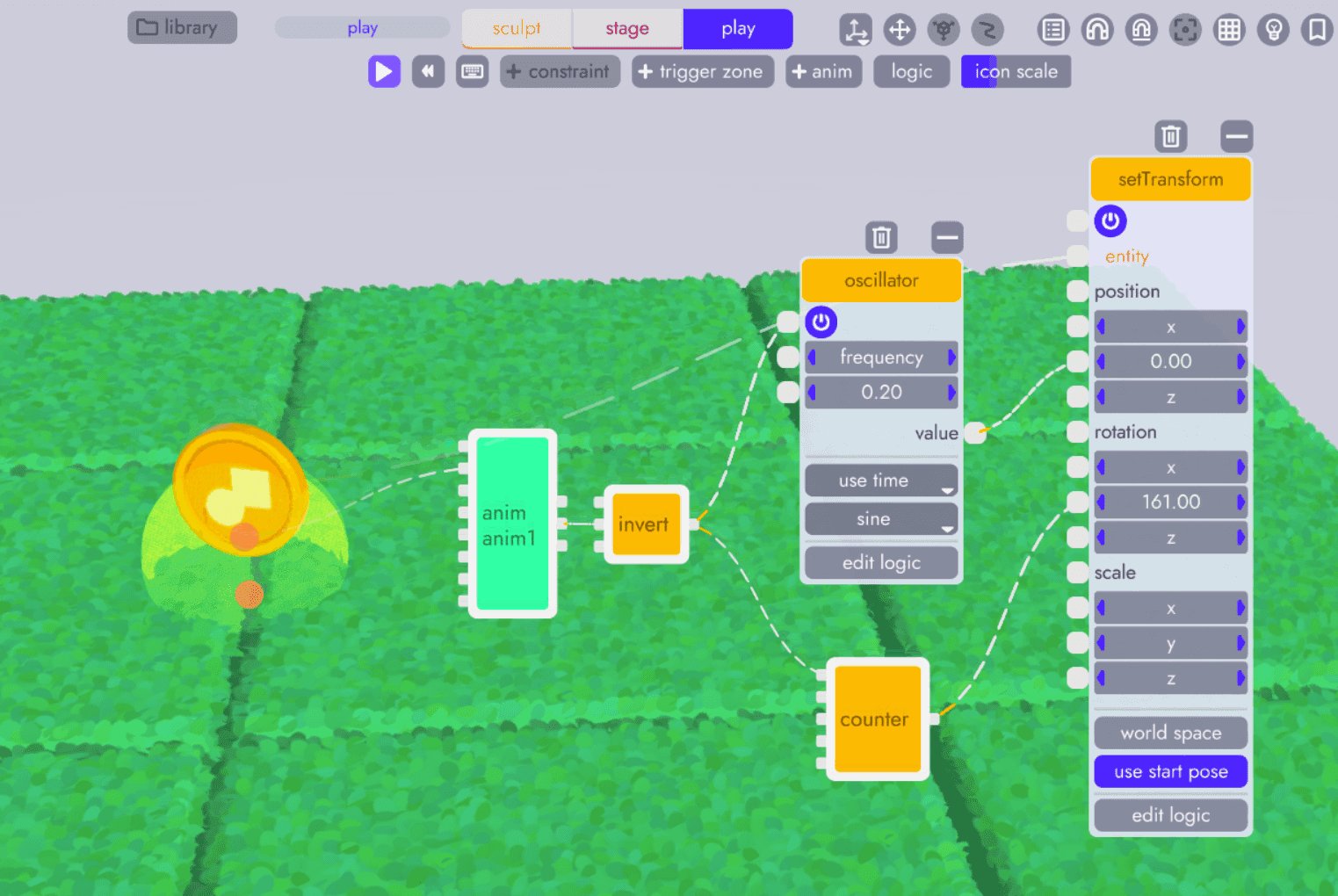
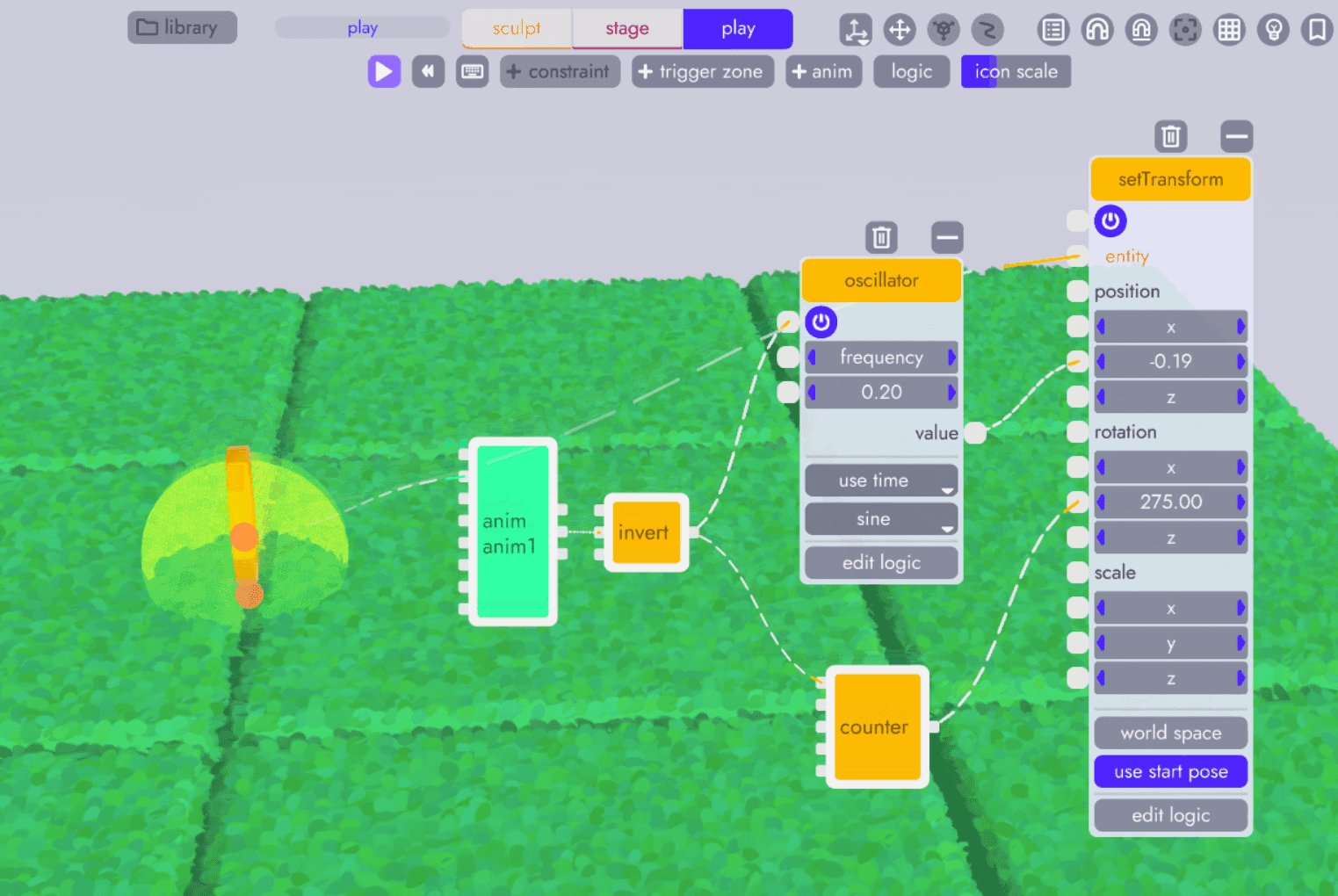
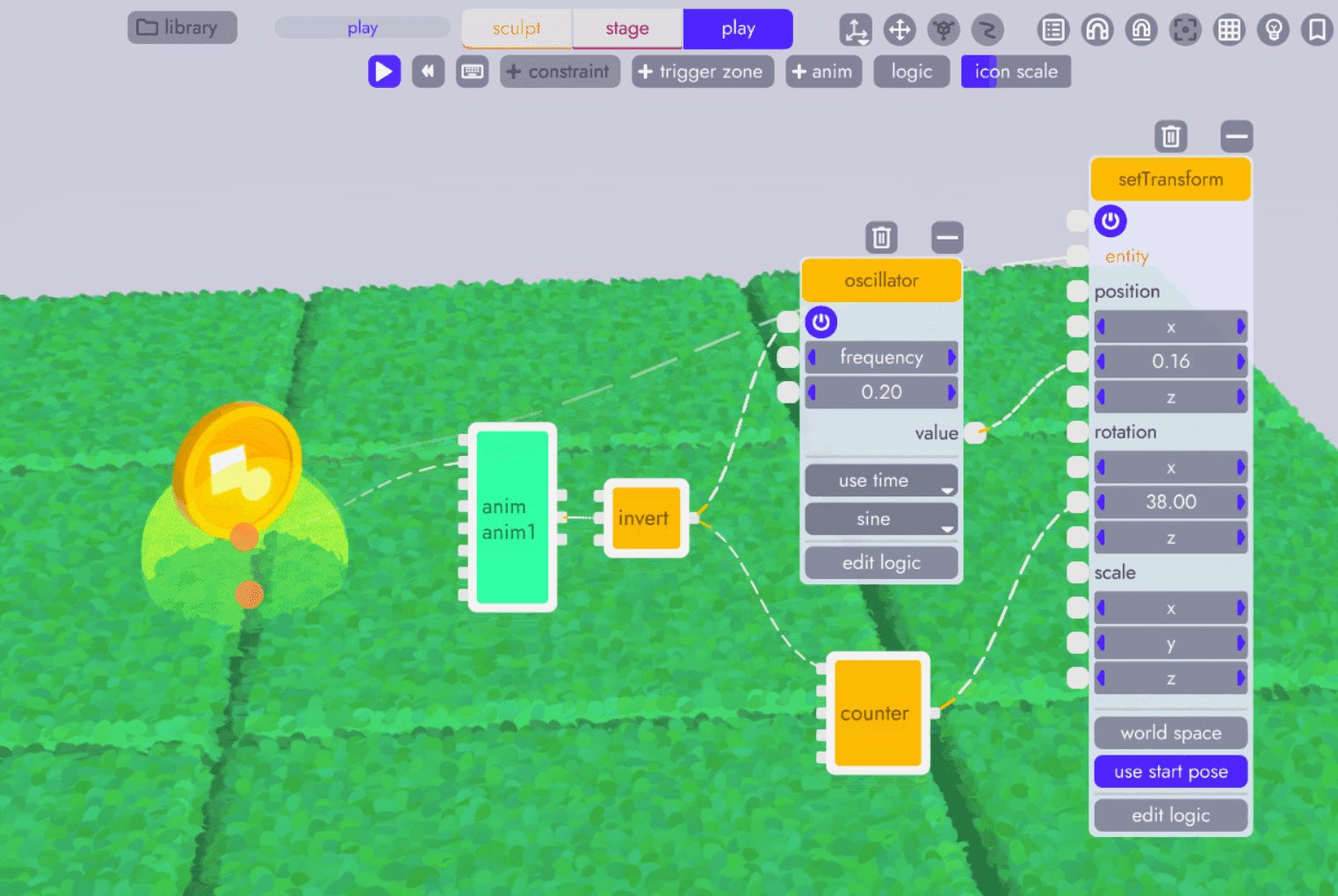
Live Editing
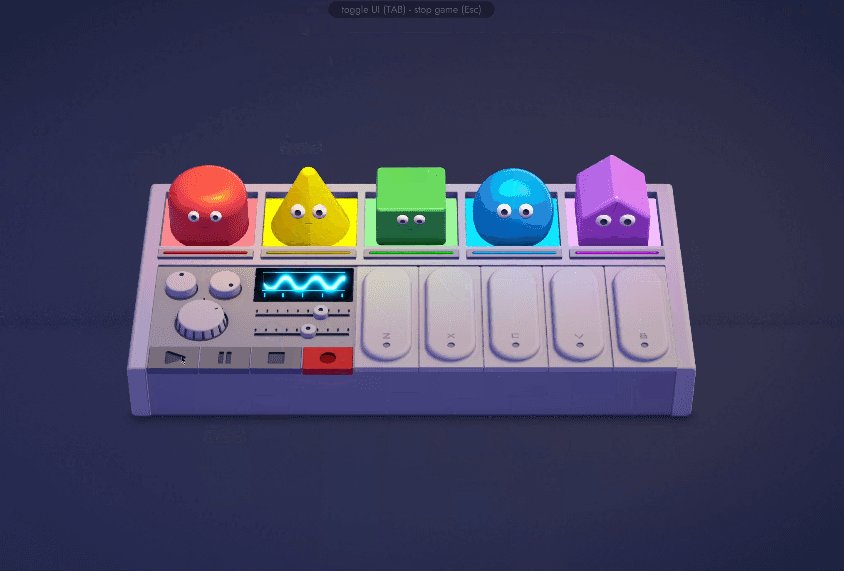
The Play Tab is where you'll go to test your project. Since everything in unbound can be edited in real-time, many will find themselves always working while in Play mode so they can immediately see the effects of their logic blocks.
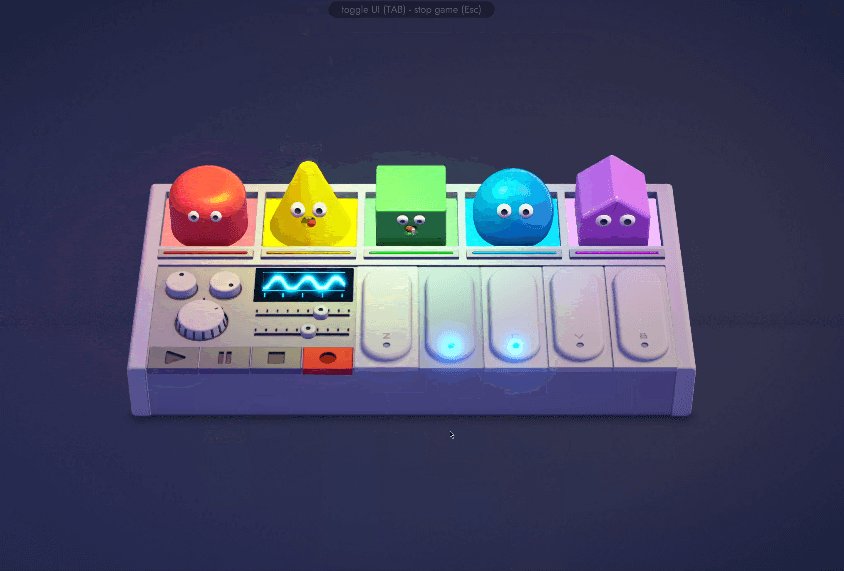
With the project running, game objects will live-update and values generated by active blocks will dispaly in real time.

And if you make changes while in play mode that you're not happy with, you can rewind to the beginning of that session.

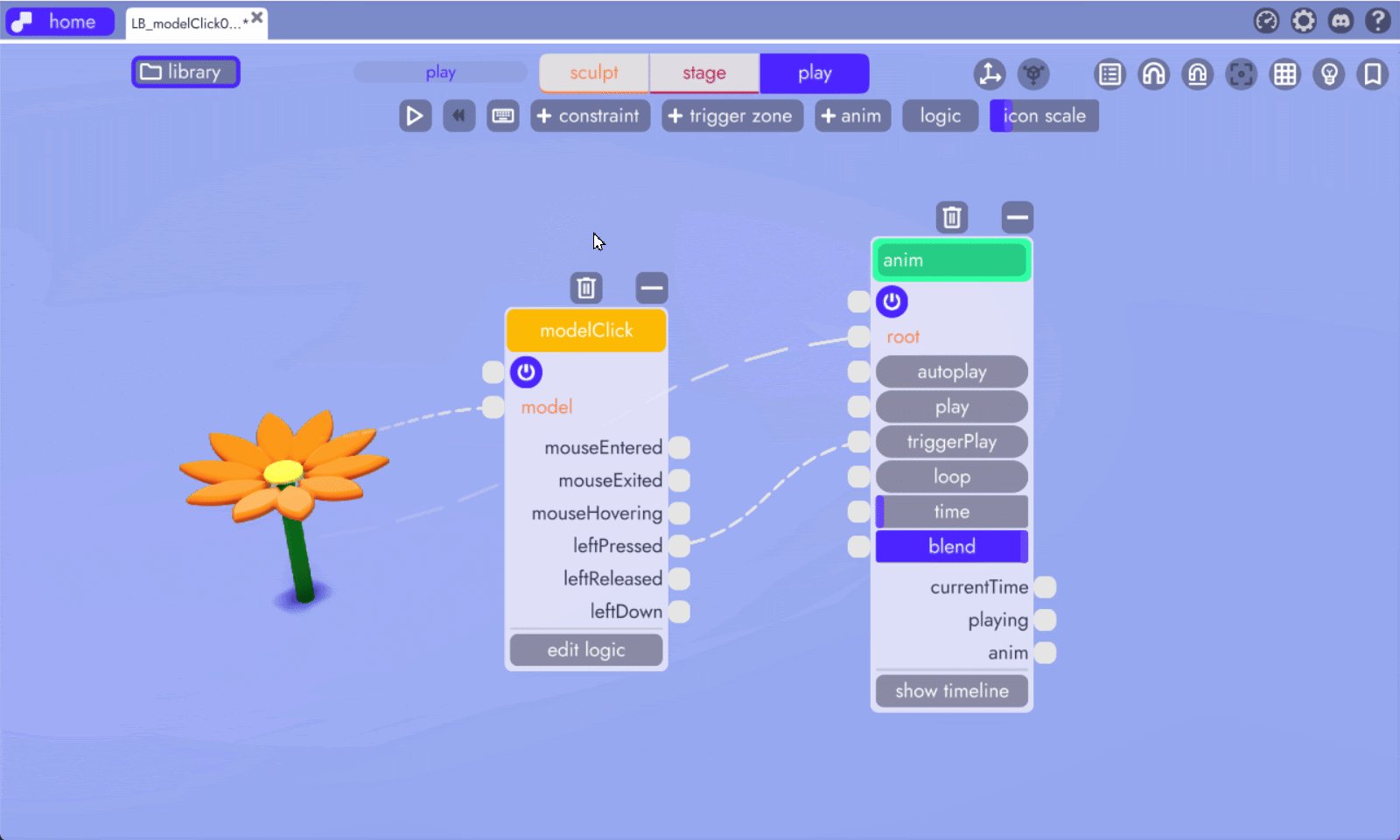
Animations
Unbound also ships with an animator which can interpolate exposed values of any object. This includes models, cameras, camera filters, lights, colors... if you can change the value in-editor you can animate it in unbound.
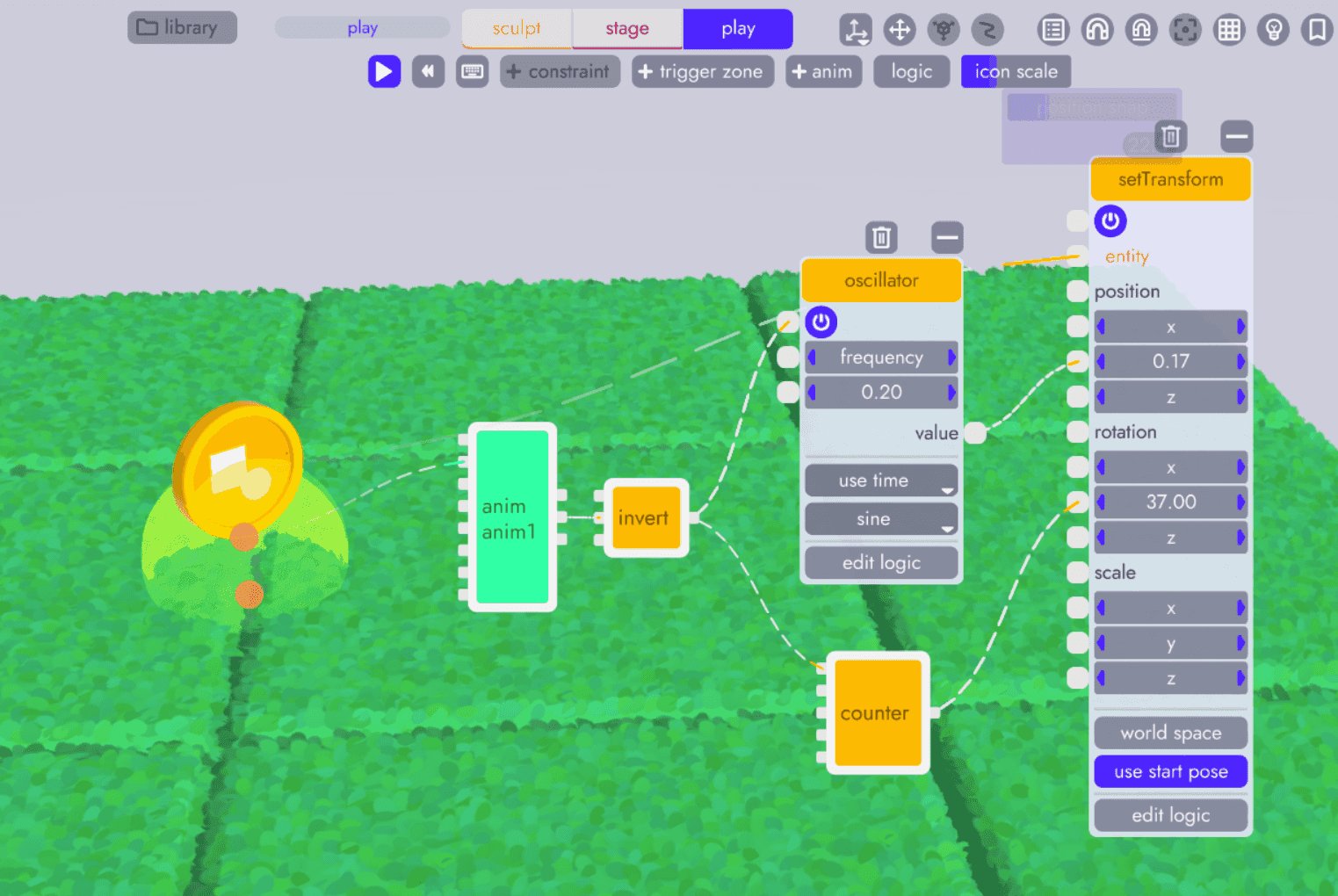
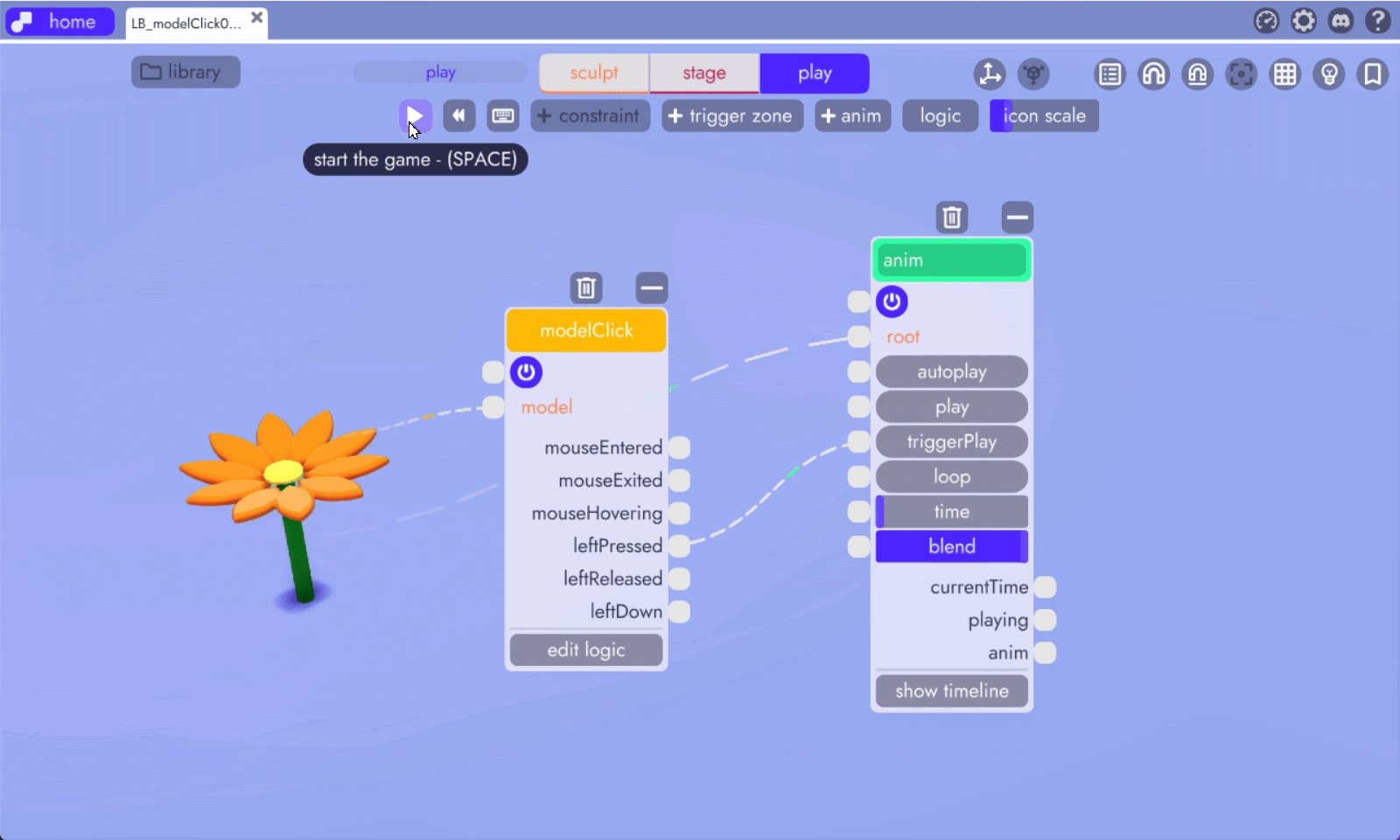
Animation blocks can run continually, be modified via code, or triggered by other blocks. In this very simple example, an animation is triggered when the built-in modelClick logic block detects a mouse click.

Read the full article here: Logic Examples > Clicking on a Model
