Overview
When it comes to interactivity, unbound supports both visual scripting (through logic blocks) as well as a full Lua API.
Some creators prefer visual scripting while others prefer to just write code. With unbound you're free to use any combination of those two, including using built-ins, editing, remixing, or writing your own logic blocks.
This article will be a high level look at these two approaches.
Visual Scripting with Logic Blocks
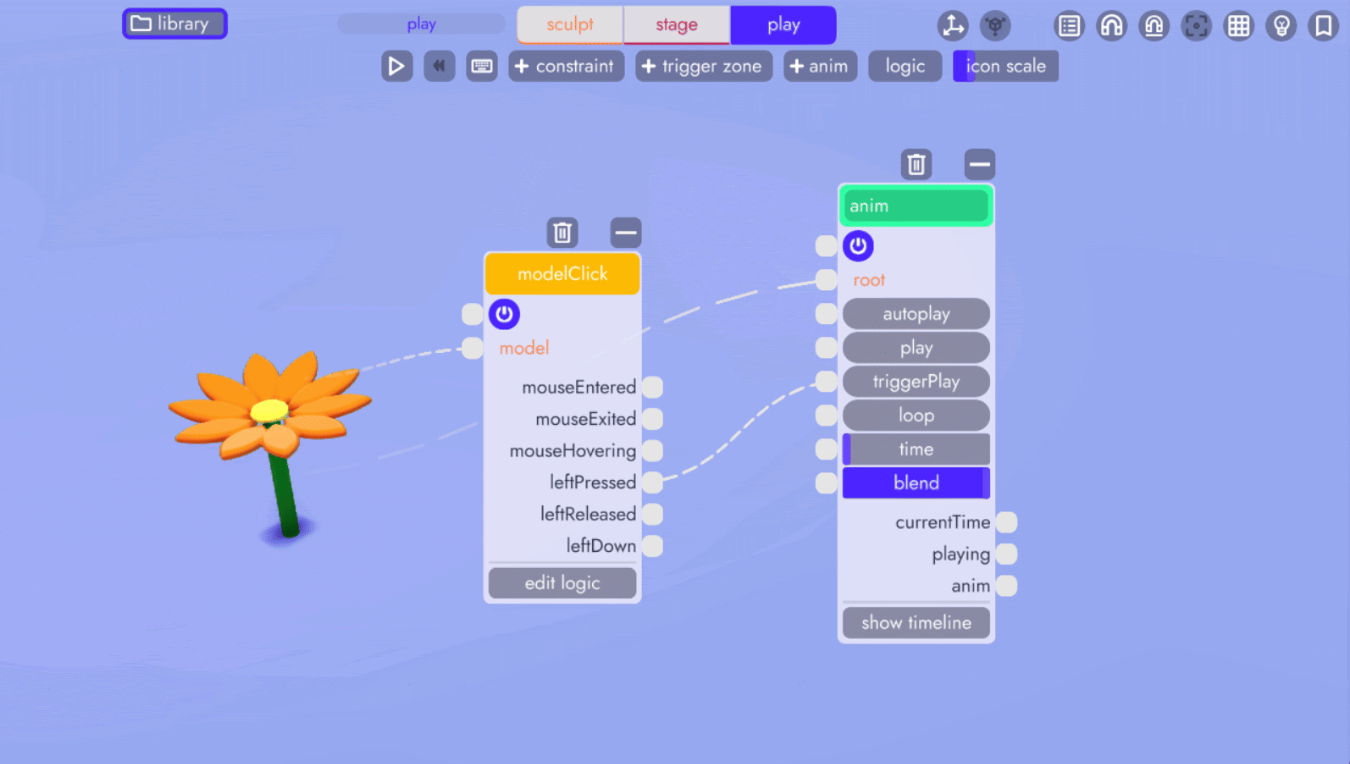
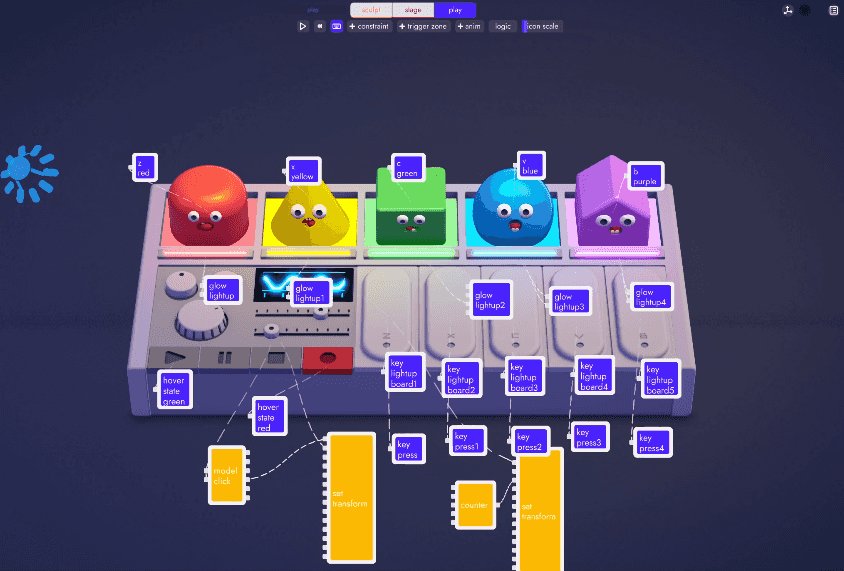
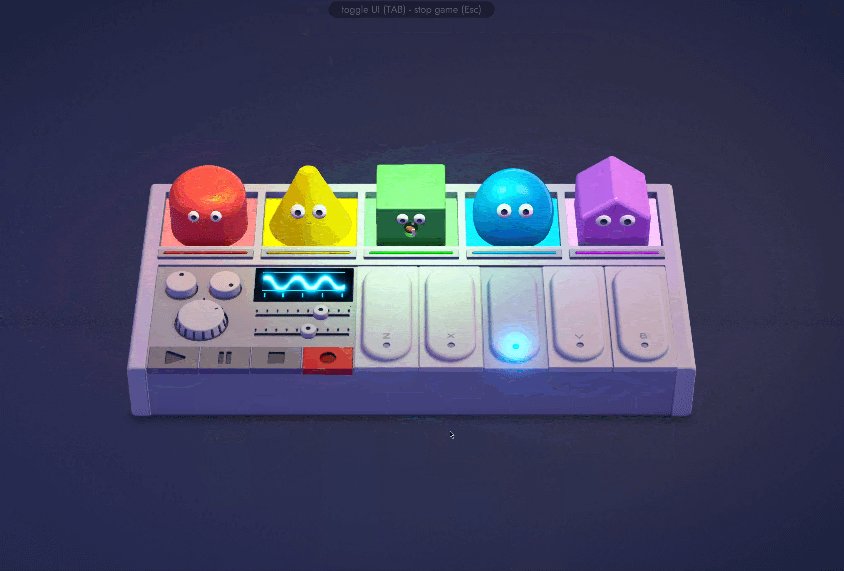
Visual scripting refers to building functionality by arranging pieces of logic into flow-chart like graphs that define interactivity.

Unbound ships with a library of built-in logic blocks that can be dragged into any scene. By drawing connections between logic blocks, models, lights, and other objects you can react to things like key presses, mouse clicks, or state changes of other blocks.
You can also control cameras, create visual effects, generate sounds, read or modify the properties of model, and a whole lot more.

Logic blocks do not require you to be a programmer to create interactivity. They enable creators of all skill levels to bring their creations to life. And for those who don't know how to write code but want to learn, they can serve as a bridge to understanding programming.
You can learn more about visual scripting in unbound in this this article on logic blocks.
Writing Lua in Unbound
For the more programming minded creators out there, unbound offers access to the full Lua 5.3 library as well as an unbound Lua API.
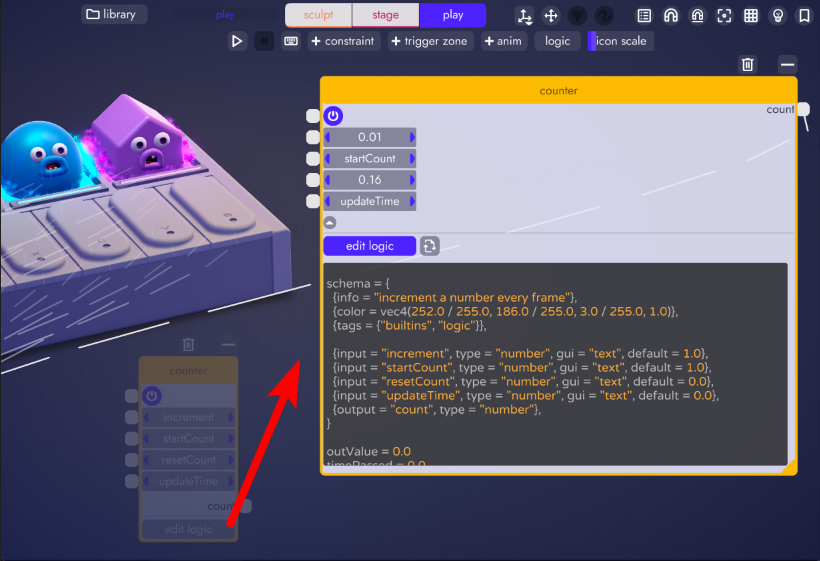
Built-in Editor
Regardless of whether you're working with a logic block that shipped with unbound, was remixed from someone else, or grown in your own lab - you can use unbound's built-in code editor to peek at the code and/or make adjustments.

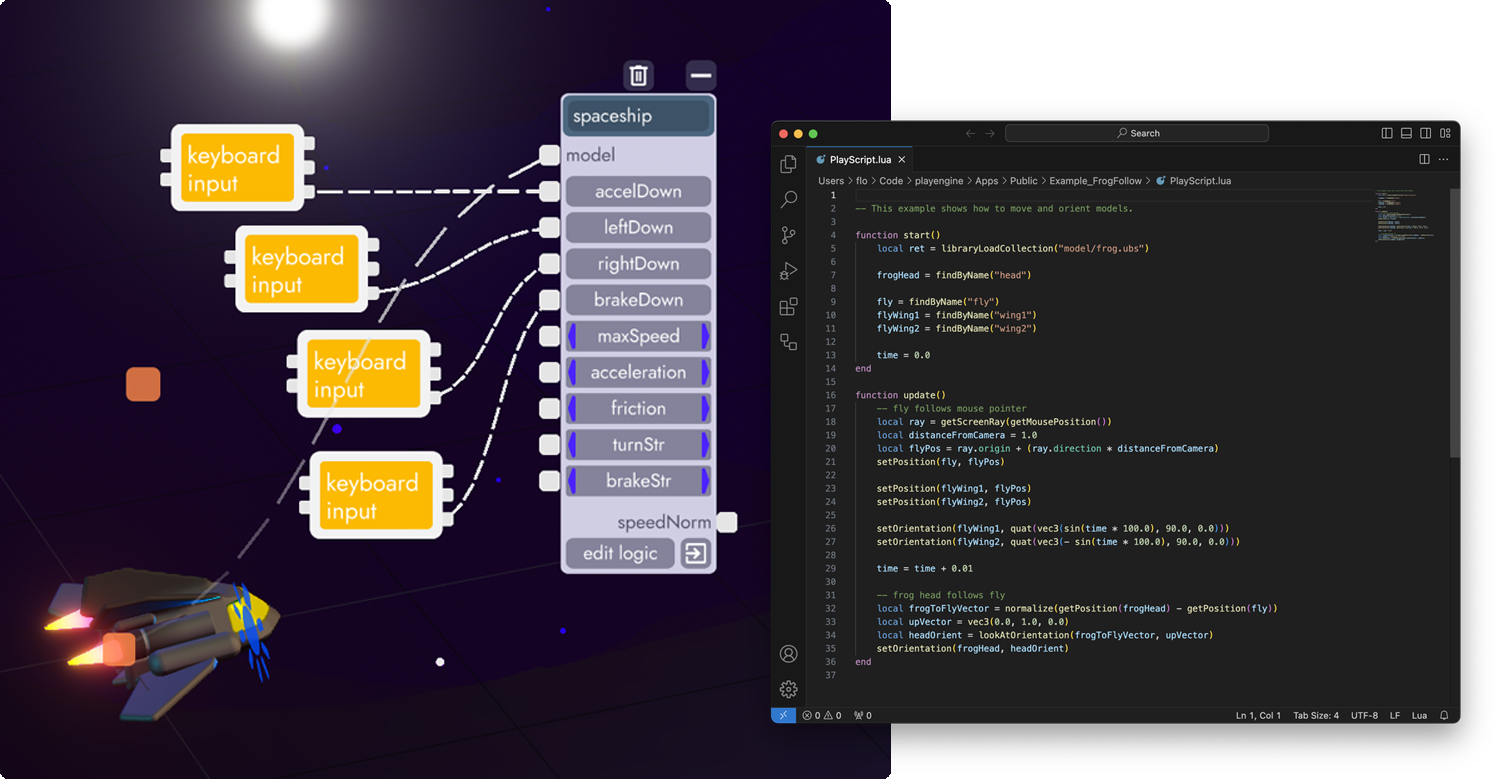
External Editor
Unbound also supports using an external code editor of your choice, such as VS Code or Sublime Text.

Writing and remixing logic blocks is covered in more detail by the other articles in this chapter.